ワードプレスのテンプレート
「Simplicity」の設置方法を紹介しますね。
「Simplicity」の特徴は
・Simplicityという名前のとおりシンプルなデザインで使いやすい。
・内部SEO施策済み
・SNSページ用のボタンなど拡散の仕掛けがある
・PC・スマホ・タブレット等、端末に合わせたレスポンシブスタイル
等など・・・
他にもカスタマイズがしやすい
などの特徴を持っているのですが、
無料でこのクオリティです。
迷わず「Simplicity」をおすすめします。
それでは早速設置していきましょう。
まず、下記リンクにアクセスします。
simplicity公式サイト
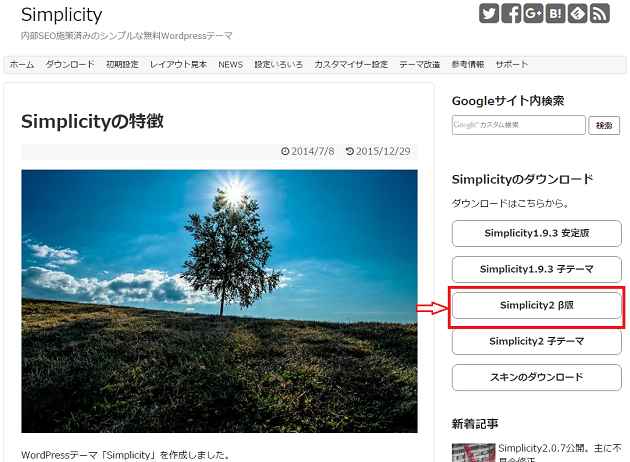
下記のページが開きますので
赤枠部分の Simplicity2 β版 をクリック
↓ ↓ ↓ ↓ ↓

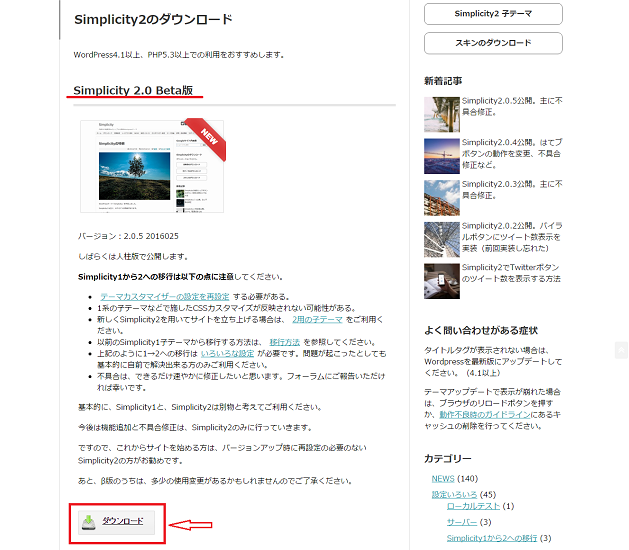
Simplicity2 β版 のダウンロードページが
開きますので、ダウンロード をクリック
↓ ↓ ↓ ↓ ↓

ZIPファイルがダウンロードされます。
↓ ↓ ↓ ↓ ↓

そこまで出来たら
ワードプレスのダッシュボード(管理画面)に戻ります。
左メニューから
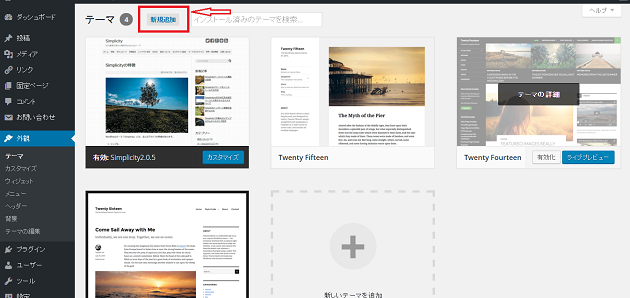
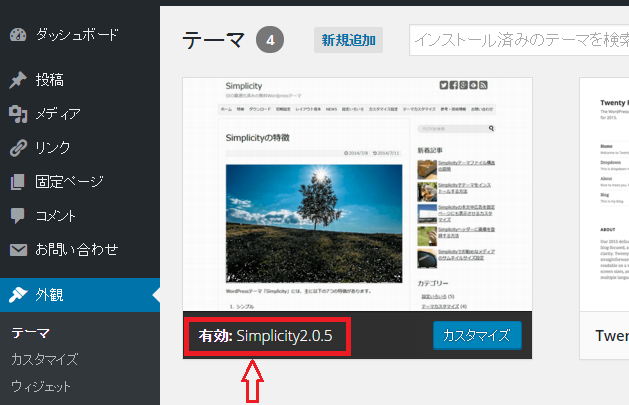
外観 ⇒ テーマ をクリックすると下記ページが
開きますので、新規追加 をクリックします。
(※画像例は既に「Simplicity」を有効化済分です。)
↓ ↓ ↓ ↓ ↓

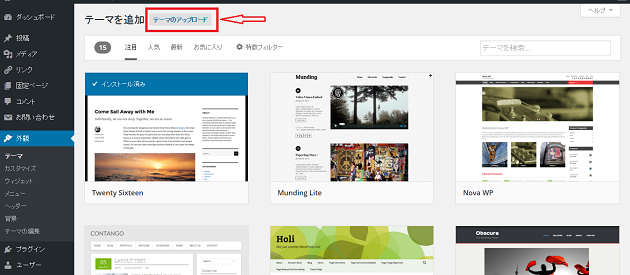
続いて テーマのアップロード をクリックします。
↓ ↓ ↓ ↓ ↓

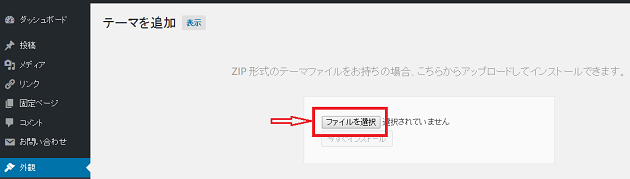
ファイルの選択 をクリック
↓ ↓ ↓ ↓ ↓

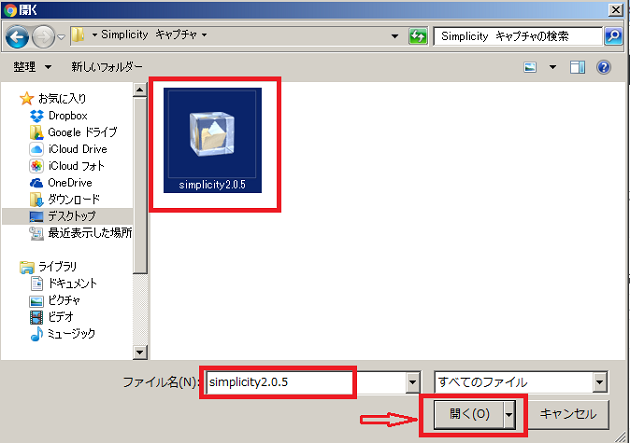
先ほどダウンロードした Simplicity を
ZIPファイルのまま選択し 開く をクリックします。
↓ ↓ ↓ ↓ ↓

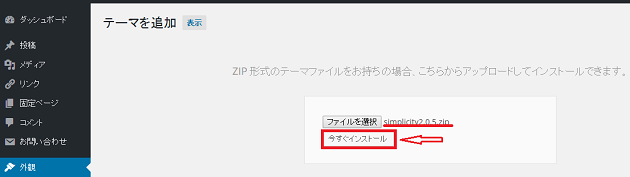
いますぐインストール をクリック
↓ ↓ ↓ ↓ ↓

最後に 有効化 をクリックします。
↓ ↓ ↓ ↓ ↓

有効化をクリックするとテンプレートは
「Simplicity」に変更されています。
左メニューから
外観 ⇒ テーマ をクリックし、確認します。
下記のように有効化されていれば大丈夫です。
↓ ↓ ↓ ↓ ↓

サイトはこのに表示されます。
↓ ↓ ↓ ↓ ↓

「Simplicity」導入は以上になります。
次回以降で「Simplicity」のカスタマイズについても
解説していきます。
見やすく、価値あるブログにしていくためにも
大事な部分です。
楽しみにしていてくださいね。
この記事が参考になれば嬉しいです。

















