この記事を読んでいる人は、
ネットから収益を得たいと思っている人だと思います。
そこで今回ご紹介するのは、収入アップに直結する
「Master Post Advert」というプラグインです。
これはGoogleのアドセンス広告を記事中に配置し
クリック率を上げるためのプラグインなんです。
クリック率がアップするってことは
収入もアップするってことことで
導入しない手はないですよね。
私もブログを初めた当初はアドセンス広告を
文頭に貼り付けてましたが、これって目立ち度は
バッチリなんですけど・・・
あまりクリックされないんですね。
管理画面を見てはガックリしてました(・ω・`)
アドセンセンス広告を記事文中に貼ると
格段にクリック率がアップすることがわかったんです。
記事文中にアドセンスタグを貼り付けるには
「Master Post Advert」の導入が必要。
また毎回アドセンスコードを貼る必要はなく
記事投稿するだけで自動的にアドセンス広告が
表示されるスグレモノツールなんですよ。
それでは早速、
「Master Post Advert」を導入・設定していきましょう。
まずは、ワードプレスにログインします。
左のメニュー一覧から
プラグイン ⇒ 新規追加 をクリック
↓ ↓ ↓ ↓ ↓

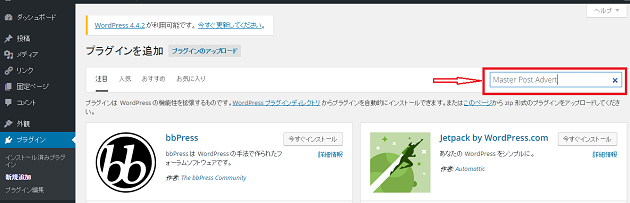
ページが開いたら
検索窓に Master Post Advert と入力し
プラグインの検索 をクリック
↓ ↓ ↓ ↓ ↓

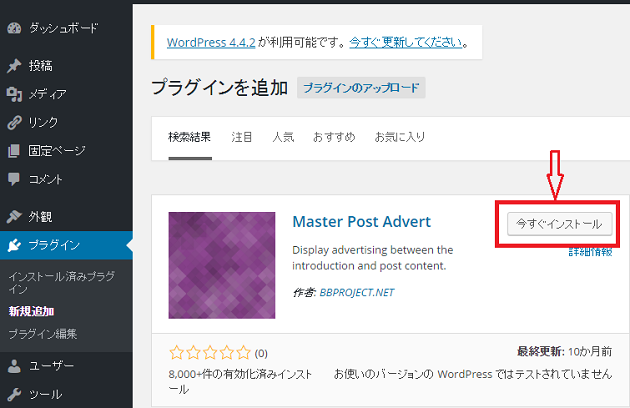
下記画面に切り替わりますので、
Master Post Advert を確認して
今すぐインストール をクリックします。
↓ ↓ ↓ ↓ ↓

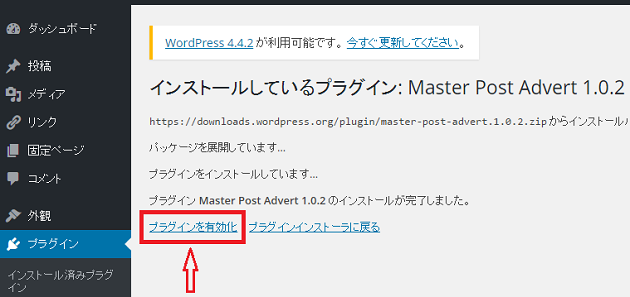
下記のインストール完了の画面に切り替わったら
プラグインを有効化 をクリックします。
↓ ↓ ↓ ↓ ↓

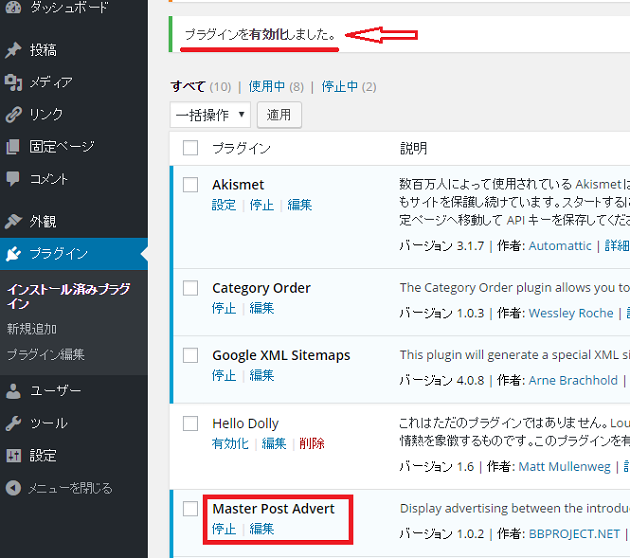
プラグイン有効化されると下記画像のように
「プラグインを有効化しました。」 と
メッセージが出ます。
↓ ↓ ↓ ↓ ↓

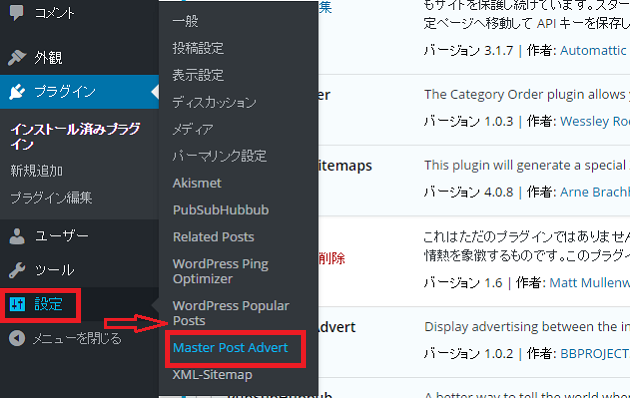
設定 ⇒ Master Post Advert をクリックします。
↓ ↓ ↓ ↓ ↓

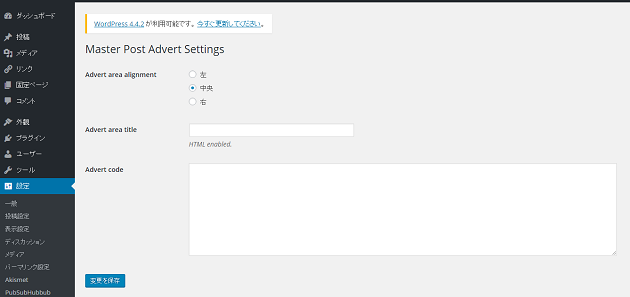
下記の設定画面が開きます。
↓ ↓ ↓ ↓ ↓

以下、設定していきます。
・Advert area alignment : 中央を選択
↓ ↓ ↓ ↓ ↓

・Advert area title : 空白でOK!
↓ ↓ ↓ ↓ ↓

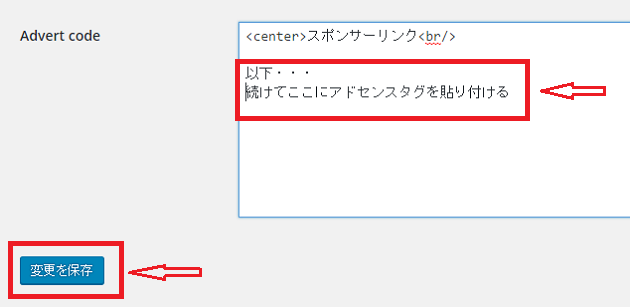
・Advert code : 広告タグを記載
広告タグの前に下記のタグを入力
span style=”background-color:yellow”><center>スポンサーリンク<br/>
その後続けてアドセンスで取得したタグを貼り付ける
すべて完了したら 変更を保存 をクリック
↓ ↓ ↓ ↓ ↓

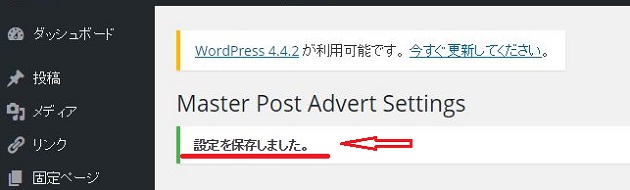
以下画面に切り替われば設定は完了です。
↓ ↓ ↓ ↓ ↓

アドセンスタグはmoreタグの後に表示される
という仕組みですので、記事投稿の際には
任意の場所にタグを入力します。
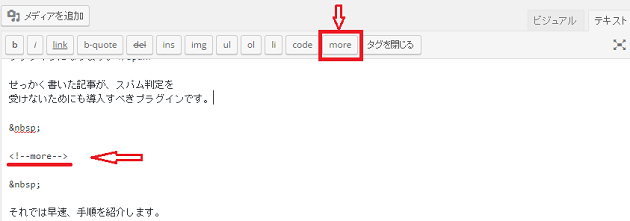
入力方法はとっても簡単です。
moreタグのアイコンをクリックするだけで、
以下のようにmoreタグ入力ができます。
↓ ↓ ↓ ↓ ↓

実際の画面で以下のように
表示されていればOKです。
↓ ↓ ↓ ↓ ↓

たったこれだけで収入がグーンと上がるなら
導入しない手はないですよね。
是非とも活用くださいね(*´∀`*)
今回の記事があなたのネットビジネスの
お役に立てたなら嬉しく思います。















